Vue JS adalah framework Javascript yang sangat ringan dan powerful. Apabila telah menguasai dasar HTML, CSS dan Javascript, mempelajari Vue JS akan mengembangkan kemampuan coding Anda.
Di artikel ini, Anda akan mendapatkan informasi mengenai pengertian, keunggulan, hingga alasan kenapa banyak orang memilih Vue JS untuk membangun aplikasi front end. Anda juga akan mengenal sejarah singkat Vue JS serta mengetahui hal mendasar apa saja yang perlu dikuasai sebelum berkiprah menggunakan Vue JS. Dan yang terakhir, panduan untuk melakukan instalasi Vue Js.
Apa itu Vue JS?
Vue JS adalah front-end JavaScript library yang digunakan untuk membuat tampilan website lebih interaktif, terutama saat mengaplikasikan SPA (Single Page Application) menggunakan Vue JS. Selain SPA, Vue JS juga dapat diintegrasikan bersamaan arsitektur MVC (Model-View-Controller).
Selain bertugas merapikan tampilan agar lebih interaktif, Vue JS terkenal mudah dihubungkan bersama dengan library lainnya. Sama seperti React JS, Vue JS juga dapat diimplementasikan pada komponen HTML dengan memanfaatkan ID, Class, dan Name.
Vue JS dikembangkan pada tahun 2013 oleh Evan You karena terinspirasi dari AngularJS yang digunakan oleh tempat kerja sebelumnya, yaitu Google. Latar belakang pengembangan Vue JS adalah karena Evan You ingin membuat sebuah library yang lebih ringan daripada AngularJS. Dan tentunya mudah diintegrasikan bersama dengan library di luar package basic.
Mengapa orang memilih Vue JS
Meskipun sudah ada FrameWork Javascript seperti Angular dan React, lalu untuk apa ada Vue JS?
Singkat cerita, Evan You, mantan pekerja Google, pernah mengerjakan beberapa proyeknya menggunakan AngularJS. Setelah sering bekerja dengan FrameWork tersebut, ia mulai berpikir untuk menghadirkan sesuatu yang lebih baik, ringan, dan powerful. Hingga lahirlah Vue JS pada Februari 2014 dengan ukuran file yang sangat kecil, tidak lebih dari 24KB.
Berikut adalah beberapa kelebihan dari Vue JS yang perlu Anda perhatikan ;
1. JSX
Vue JS dapat menggunakan JSX untuk memproses JavaScript dan komponen script lainnya, seperti HTML. Seperti yang telah kita ketahui, penggunaan HTML pada Vue JS dapat memanfaatkan ID tag pada script. Berikut contoh scriptnya:
"
<div id="app">
<h1>{{ message }}</h1>
</div>
<script>
var myObject = new Vue({
el: '#app',
data: {message: 'Hello Vue!'}
})
"
2. Ukuran Library Ringkas dan Mudah Dipahami
Terkenal karena keringkasannya, Vue JS menjadi salah satu, atau bahkan, framework dengan ukuran file library yang paling kecil. Hal ini membuat Vue JS sebagai framework JS tercepat dalam merender data script ataupun media.
Karena ukuran library yang tergolong kecil, yakni antara 18-21 KB, Vue memang difokuskan hanya untuk front-end development.
Vue JS juga kompatibel dengan berbagai komponen script, terutama HTML dan CSS. Selain itu, Vue JS juga mudah dipahami dan dikembangkan pada proyek tertentu, sehingga saat ini banyak peminat yang telah meliriknya.
Dilansir dari situs trends.builtwith.com pada 14 Oktober 2021, Vue JS menjadi JavaScript Library paling populer di Indonesia.
3. Dokumentasi Lengkap
Dokumentasi yang disediakan oleh Vue JS terbilang cukup lengkap untuk membantu Anda sebagai developer pemula dalam mengembangkan aplikasi web.
4. Berinteraksi Dua Arah
Vue JS mampu berinteraksi secara dua arah dengan memanfaatkan konsep MVM (Model, View, Model). Konsep ini memastikan bahwa setiap perubahan yang dilakukan dapat langsung berkomunikasi dengan proses yang sedang berlangsung.
5. Virtual Document Object Model (DOM)
Vue JS mampu membuat cache data dalam memori, yang dapat membaca perubahan dan event yang direquestkan oleh developer dan memperbaruinya pada browser. Proses ini dikenal dengan istilah virtual nodes.
Install Vue JS di Komputer
Persiapan
Untuk bisa memulai coding menggunakan Vue, ada beberapa syarat yang perlu Anda penuhi. Anda harus sudah familiar atau pernah mempelajari HTML, bekerja manipulasi website menggunakan CSS, dan juga perlu belajar tentang dasar-dasar Javascript.
Peralatan
Peralatan yang perlu disiapkan antara lain;
- Text Editor, bisa memilih menggunakan VS Code, Notepad++ atau yang lainnya
- Install NodeJS dan NPM
- Vue CLI
- Web Browser
Cara Install Vue JS
Pada panduan ini, kami menggunakan komputer dengan OS Windows untuk testing instalasi Vue JS. Berikut adalah langkah-langkah instalasi Vue JS pada localhost.
Langkah 1. Install Node JS
Untuk memulai project ini, silakan menginstal Node JS terlebih dahulu dengan download file installer Node JS di halaman berikut. Pilih tipe sistem operasi yang digunakan di komputer Anda. Setelah selesai download, tinggal melanjutkan proses instalasi mengikuti instruksi yang diberikan.
Langkah 2. Cek Instalasi Node JS
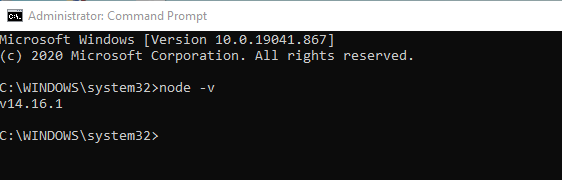
Setelah melakukan instalasi Node JS, selanjutnya dicek terlebih dulu, apakah Node JS sudah berhasil terinstal atau belum. Untuk mengeceknya, silakan buka CMD atau Command Prompt.
Setelah itu ketikkan perintah berikut:
node -vLalu, Anda akan menjumpai tampilan berikut bila Node JS telah berhasil diinstal.
Langkah 3. Instal Vue JS
Sebelum lanjut ke langkah instal Vue JS, silakan Anda menghapus cache CMD yang ada terlebih dahulu, dengan menggunakan perintah berikut:
npm cache clean --forceSetelah cache bersih, lanjutkan instal Vue JS dengan perintah
npm install -g @vue/cliUntuk menginstal ini, pastikan komputer Anda telah terhubung dengan jaringan Internet. Karena perintah ini akan mengunduh langsung dari server Vue.
Langkah 4. Membuat Project Vue
Pertama, silakan masuk ke directory tempat dimana project Vue Anda tersimpan. Pada panduan, project ditempatkan di direktori C:\xampp\htdocs\vueproject.
Kedua, untuk membuat project Vue, Anda cukup jalankan perintah berikut di CMD, dan ganti myproject dengan nama direktori lembar kerja Anda.
vue create myprojectKetiga, Anda akan diminta untuk memilih opsi instalasi Vue. Disana akan ditemui 2 pilihan, yaitu Default dan Manually. Di panduan ini, Default dipilih supaya bisa menggunakan pengaturan standar Vue. Lanjutkan dengan tekan Enter.
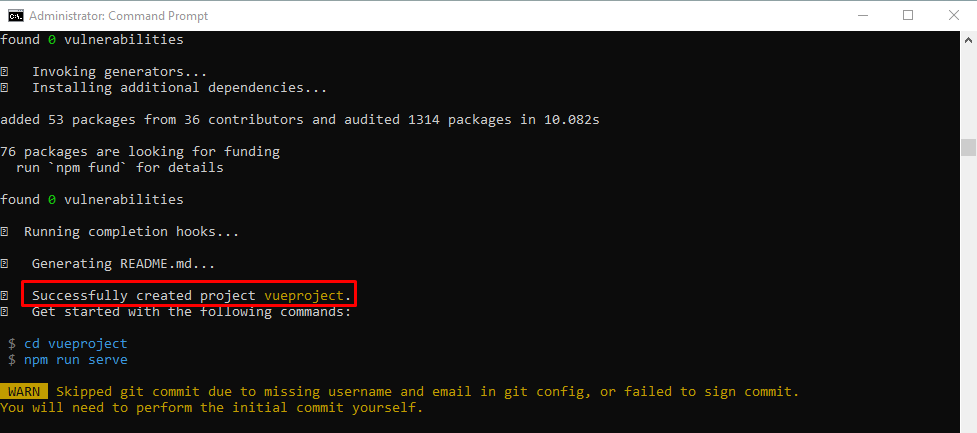
Selanjutnya, silakan tunggu proses instalasinya selesai, hingga muncul pesan Successfully created project vueproject seperti gambar dibawa ini.
Lanjutkan dengan masuk ke directory kerja Anda, kemudian jalankan Vue JS dengan perintah
npm run serveSetelah itu, Anda akan menjumpai tampilan seperti gambar berikut.
Sampai disini, Vue telah berhasil running. Untuk mengaksesnya, silakan menggunakan pilihan alamat diatas.

Jika sudah muncul tampilan seperti diatas, maka Anda telah berhasil menginstall Vue Js di komputer. Setelah ini Anda sudah bisa mengeksplor lebih lanjut di direktori kerja Vue JS untuk membiasakan diri. Bila Anda ingin belajar tentang dasar-dasar Vue, Anda bisa mengunjungi website W3School atau halaman resmi dari VueJS langsung.
Kesimpulan
Vue JS adalah FrameWork Javascript yang sangat ringan dan powerful. Bila Anda ingin men-deploy project langsung di hosting, Anda bisa menggunakan paket Medium atau Large hosting murah dari Rumahweb Indonesia. Di paket ini Anda diberikan akses SSH yang memungkinkan untuk bekerja menggunakan command/ shell.
Jangan sampai terlewat informasi promo dan diskon seru terbaru dari Kami lainnya, dengan memantau media sosial kami, atau bisa dengan menghubungi support live chat yang online 24/7.