Apakah Anda pernah mendengar tentang React JS, atau sedang memiliki project-nya? Bagi Anda yang masih asing dengan istilah ini, sederhananya, React JS adalah front-end yang digunakan sebagai antarmuka dari NodeJS.
NodeJS sendiri merupakan framework yang banyak digunakan oleh para developer untuk membangun aplikasi web berbasis JavaScript. Dengan kata lain, NodeJS adalah salah satu syarat agar React JS dapat dikembangkan dengan sempurna. Setelah mengetahui singkat cerita di atas, yuk kita cari tahu apa itu React JS?
Pengertian React JS?
React JS adalah front-end JavaScript library yang bersifat open-source. Selain berjalan dengan bantuan NodeJS, React JS juga dirancang sebagai UI untuk aplikasi JavaScript. React JS sendiri dibuat oleh Facebook, yang memiliki tugas untuk mendesain tampilan dan alur logika aplikasi web.
React JS dapat digunakan untuk pemula, maupun sekelas perusahaan. Selain itu, React JS juga digunakan oleh beberapa aplikasi terkenal yang sering kita jumpai, di antaranya Facebook, WhatsApp, Netflix, Instagram, Airbnb, Dropbox, eBay dan masih banyak lagi.
React JS berperan sebagai UI yang mengatur desain dan alur logika dengan mudah, untuk nantinya dapat diaplikasikan pada tampilan desktop maupun mobile view.
Berjalan dalam runtime Node JS, React JS tentunya merupakan aplikasi berbasis JavaScript yang kompatibel dengan berbagai OS, seperti Windows, MacOS, hingga Linux, sehingga mempermudah dalam penggunaannya.
React JS sendiri mampu membuat web dinamis yang mencakup gambar animasi, slide gambar, form interaktif, dan asynchronous yang memungkinkan data front-end diperbarui otomatis tanpa harus melakukan refresh secara manual.
Fitur React JS
1. JSX
Salah satu keunggulan React JS dalam memproses JavaScript, adalah dengan memanfaatkan JSX.
JSX merupakan ekstensi sintaks bahasa JavaScript yang menyediakan cara untuk menyusun dan rendering komponen script, yang memungkinkan penggunaan HTML didalamnya dan disematkan di DOM tanpa metode tambahan seperti createElement() atau appendChild().
Contoh penggunaan JSX adalah sebagai berikut:
import React from 'react';
import ReactDOM from 'react-dom';
const myelement = <h1>I Love JSX!</h1>;
ReactDOM.render(myelement, document.getElementById('root'));
2. React Native
React memiliki Native Library yang disediakan oleh Facebook sejak tahun 2015. Native Library ini berguna untuk arsitektur Android, iOS, maupun UPD.
React Native merupakan framework untuk membangun aplikasi dengan hanya menggunakan JavaScript. Framework ini dapat membantu developer untuk membangun aplikasi UI Library dengan kompleksitas tinggi dan declarative component.
Keunggulan React Native adalah semua kodenya dapat digunakan untuk aplikasi Android maupun iOS, sehingga Anda hanya perlu membuat satu block code saja.
3. Single-way Data Flow
Single-way data flow merupakan komponen properti yang secara langsung tidak dapat dimodifikasi, tetapi dapat melewati fungsi callback yang nantinya digunakan untuk modifikasi.
Mekanisme di atas dikenal sebagai “Properties Flow Down, Action, Flow Up“.
4. Virtual Document Object Model (DOM)
React JS mampu membuat cache data dalam memori yang dapat membaca perubahan dan event yang di-request-kan oleh developer, untuk kemudian diperbarui pada browser.
Hal ini memungkinkan user yang melakukan request event dari kode yang dibuat, dapat diperbarui pada seluruh halaman secara otomatis. Event tersebut diciptakan dari React Library.
Kelebihan React JS
React JS memiliki beberapa kelebihan yang dapat dimanfaatkan oleh para developer dalam proses pembangunan website atau aplikasi. Berikut beberapa kelebihan React JS:
- Declarative
React JS dapat membuat UI (User Interface) yang interaktif, sehingga penggunanya dapat dengan mudah membuat desain untuk setiap state di dalam aplikasi. Declarative views dapat membuat kode lebih mudah untuk diprediksi dan lebih mudah untuk di-debug.
- Component-Based
React JS dapat membuat encapsulated component yang dapat mengatur setiap tahapannya, lalu membuat complex UIs berdasarkan kemampuan tersebut.
- Learn Once, Write Anywhere
Developer dapat mengembangkan fitur baru menggunakan React JS tanpa perlu mengubah kode sebelumnya. React JS juga dapat bekerja menggunakan Node JS dan mobile apps dengan menggunakan fitur React Native.
Cara Install React JS
Setelah mengetahui apa itu React JS, fitur, dan kelebihannya, tiba saatnya untuk Anda melakukan uji coba di lokal komputer. Berikut langkah-langkahnya:
- Pastikan NodeJS telah terinstall sebelumnya, karena React JS nantinya berjalan sebagai UI, dengan NodeJS sebagai runtime.
Setelah instalasi berhasil, selanjutnya Anda dapat mengeksekusi perintah di bawah:
$ node -v $ npm -v $ npm install -g create-react-app

Perintah node dan npm -v digunakan untuk mengecek apakah NodeJS telah berhasil diinstall atau belum. Jika berhasil, maka akan ditampilkan versi masing-masing. Sedangkan npm install adalah perintah untuk menginstall package dari React JS.
Apabila proses install package selesai, Anda dapat melakukan pemeriksaan package menggunakan perintah berikut:
$ create-react-app --version

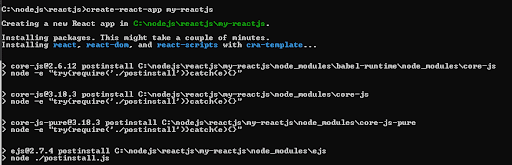
- Setelah semua persyaratan terpenuhi, Anda dapat langsung membuat project React JS pertama menggunakan perintah di bawah:
$ create-react-app my-react
Anda dapat menunggu beberapa menit hingga proses generating project selesai dibuat. Apabila proses generate berhasil dan selesai, silahkan masuk ke folder/directory project. Pada contoh di atas dengan nama my-reactjs.
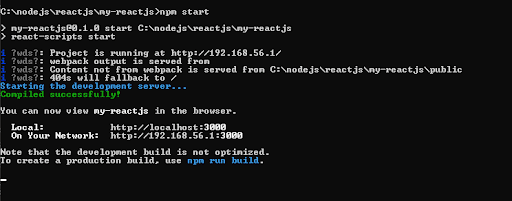
- Pada langkah terakhir, Anda cukup masuk ke folder project React JS yang dibuat, kemudian jalankan perintah di bawah:
$ npm start
Setelah perintah dijalankan, Anda dapat menunggu beberapa saat, agar proses resolver localhost menerima port 3000 dan browser akan otomatis terbuka dengan URL localhost:3000, seperti pada gambar berikut.
Sampai langkah ini, semua tentang React JS yang perlu Anda ketahui telah selesai. Jika Anda ingin fokus sebagai developer UI/UX, React JS bisa menjadi solusi alternatif dan bahan latihan untuk membangun web aplikasi dengan animasi.
Baca juga artikel : Deploy React JS Application Di cPanel
Dukungan React JS di Rumahweb
Saat ini layanan Shared hosting dan Cloud Hosting di Rumahweb telah mensupport NodeJS. Anda bisa memilih paket Medium atau Large pada paket Shared hosting. Sedangkan pada Cloud hosting, semua paketnya telah mensupport NodeJS.
Demikian artikel kami tentang pengertian, kelebihan hingga cara install React JS. Semoga bermanfaat!