Tahukah Anda bahwa saat mengunjungi sebuah website, DOM adalah interface yang berperan agar halaman tersebut dapat ditampilkan dengan baik oleh browser?. Sederhananya, DOM akan menerjemahkan dokumen HTML menjadi sebuah halaman website interaktif.
DOM adalah kepanjangan dari Document Object Model. Melalui artikel ini, kami akan mengajak Anda mengenal apa itu DOM, pengertian, fungsi, hingga mengenal elemennya. Simak selengkapnya, ya!
Apa itu DOM?
DOM adalah representasi Object dari struktur halaman web. Pada dasarnya, DOM bukanlah fitur atau bahasa pemrograman, juga bukan bagian dari bahasa pemrograman Javascript. DOM adalah web API yang dapat memanipulasi dokumen HTML atau XML website Anda.
Ingatkah Anda ketika membuat file HTML menggunakan tag seperti <html>, <body>, <p>, <a>, script, dan sebagainya? Berbagai tag ini direpresentasikan oleh browser dalam bentuk DOM. DOM dibuat dalam bentuk tree atau pohon terbalik berisik object dari jenis elemen HTML.
DOM adalah interface pemrograman yang dapat membuat semua komponen dari halaman website dapat diakses dan dimanipulasi menggunakan bahasa pemrograman, sehingga dapat menampilkan website yang dinamis, menarik, dan interaktif.
BACA JUGA: Apa itu React JS? Pengertian, Kelebihan dan Cara Installnya
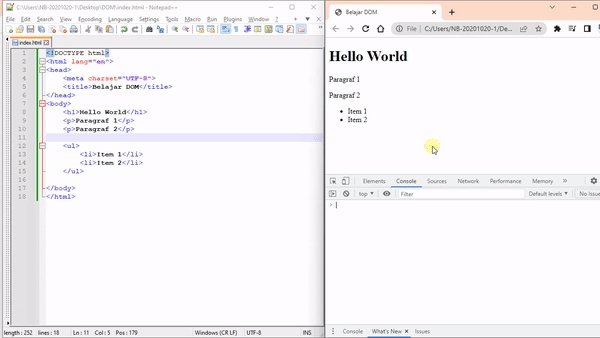
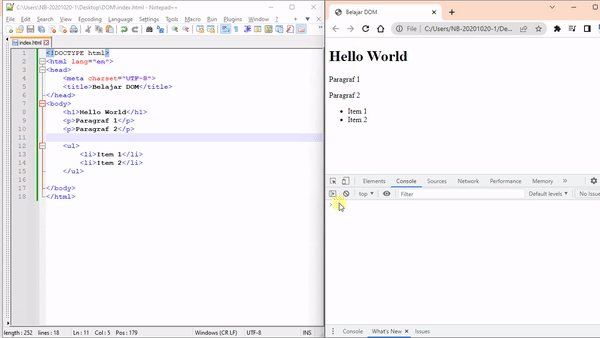
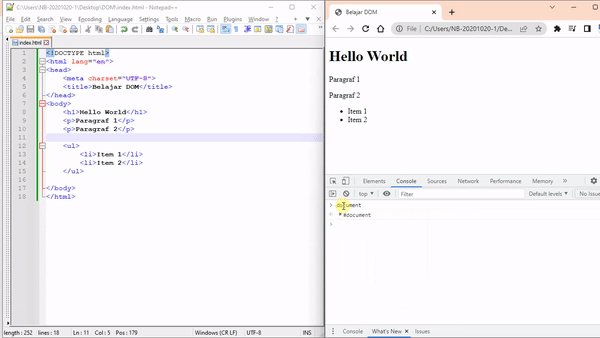
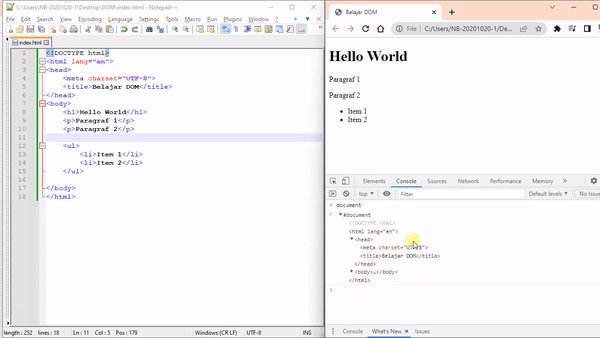
Perhatikan contoh script HTML berikut:
Dari script HTML sederhana pada gambar di atas, Anda dapat melihat bahwa browser merepresentasikan halaman website menjadi Document Object Model. Anda dapat melihat Document Object Model melalui console dengan menggunakan Inspect Element. Dari sana, Anda dapat melihat elemen-elemen HTML yang itu bisa dimanipulasi.
DOM disimpan sebagai pohon hirarki, atau banyak yang menyebutnya sebagai DOM Tree karena representasinya mirip seperti pohon (terbalik): ada akar ada cabang, dan lain sebagainya.
Contoh Sederhana Diagram DOM
Agar lebih memahami lagi tentang DOM, perhatikan contoh script sederhana berikut.
<p> Ini adalah detail price list
<a href="produk.html">link</a>
di dalamnya
</p>Dari script tersebut, dapat dibuat pohon hirarki seperti berikut:
Tag utama dalam script tersebut adalah ‘p’, yang di dalamnya terbagi menjadi beberapa simpul. Ada tulisan ‘ini adalah detail price list’, tag ‘a’ yang memiliki attribute, tulisan ‘di dalamnya’, dan sebagainya. Tiap kotak dan lingkaran di atas disebut sebagai simpul/node.
Fungsi DOM
Fungsi utama DOM adalah untuk memanipulasi halaman website melalui tag HTML. Dengan DOM, Anda dapat mengubah, mengambil, menambah, ataupun menghapus elemen HTML.
Objek dari dokumen yang dihasilkan akan menyediakan kumpulan data, fungsi, atribut. Objek ini dapat digunakan untuk membuat API atau Application Programming Interface, dan mengambil data yang ada di website menggunakan metode web scraping.
Cara Menggunakan DOM
Pada bagian ini, kami akan mendemokan beberapa contoh manipulasi dasar yang biasa digunakan, menggunakan Javascript.
1. Mengambil Elemen HTML
Berikut contoh cara mengambil element HTML pada DOM.
Mendapatkan Elemen Menggunakan ID
Mengambil elemen HTML dapat dilakukan dengan menggunakan method getElementByID() untuk kemudian disimpan dalam suatu variabel. Contoh:
var title = document.getElementById(header-title’);Dari perintah tersebut, Javascript DOM akan mengambil elemen dengan ID header-title, kemudian menyimpannya ke dalam variabel bernama title.
Mendapatkan Elemen Menggunakan Class
Selanjutnya, Anda dapat mengambil elemen HTML menggunakan method class dengan perintah getElementsByClassName() dan menyimpan hasilnya dalam suatu variabel. Contoh:
var items = document.getElementsByClassName(‘list-items’);Berbeda dengan cara mendapatkan elemen menggunakan ID, Class DOM Javascript akan mengambil semua elemen list-items beserta elemen di bawah class tersebut.
Mendapatkan Elemen Menggunakan Nama Tag
Anda bisa mendapatkan lebih dari satu elemen menggunakan nama tag getElementsByTagName().Contoh:
var list-Items = document.getElementsByTagName(‘li’);Melalui query tersebut, Javascript DOM akan mengambil elemen dengan tag li, kemudian menyimpannya dalam variable list-Items.
2. Mengubah Elemen HTML
DOM adalah interface yang memungkinkan Anda untuk melakukan perubahan struktur, tampilan elemen HTML, serta isi konten melalui beberapa metode.
Mengubah Elemen HTML menggunakan innerHTML digabungkan dengan ID
Pada contoh ini, kami akan menggunakan innerHTML dengan ID Header, kemudian mengatur konten inner menjadi “Hai, aku suka programming”.
Maka, sintaksnya adalah sebagai berikut:
document.getElementById(“#header”).innerHTML = “Hai, Aku Suka Programming”;
Menggabungkan innerHTML dengan method getElementsByTagName()
Dengan method kedua ini, maka intaksnya akan menjadi sebagai berikut:
document.getElementsByTagName(“div”).innerHTML = “<h3>Hai, Aku Suka Programming</h3>”
3. Menambah dan Menghapus Elemen HTML
Berikut adalah contoh DOM untuk menambah dan menghapus element HTML.
Menambah Elemen HTML
Menambah elemen HTML dapat dilakukan dengan method createElement(). Contoh query-nya sebagai berikut:
var div = document.createElement(‘div’);Dengan method ini, Javascript DOM akan membuat elemen bernama div, dan selanjutnya Anda dapat mengisi elemennya menggunakan konten yang diinginkan. Contoh:
var newContent = document.createTextNode("Ini Adalah Javascript DOM");
div.appendChild(newContent);
document.body.insertBefore(div, currentDiv);Menghapus Elemen HTML
Menghapus elemen HTML dapat dilakukan menggunakan method removeChild(). Contoh:
var element = document.querySelector('#header');
elem.parentNode.removeChild(element);Kesimpulan
Browser menampilkan halaman website dalam bentuk DOM (Document Object Model). Dengan DOM, Anda bisa lakukan manipulasi tiap elemen HTMLnya menggunakan bahasa pemrograman, salah satunya Javascript.
Melalui penjelasan di atas, dapat diambil kesimpulan bahwa DOM adalah interface bahasa pemrograman berbasis objek yang merepresentasikan dokumen website. Dengan belajar DOM, kita dapat membuat website yang dinamis, menarik, dan interaktif.
Itulah penjelasan kami mengenai apa itu DOM hingga cara menggunakannya. Bila Anda membutuhkan hosting powerful dengan harga terjangkau, paket hosting murah Rumahweb adalah jawabannya. Rumahweb siap melayani semua kebutuhan server dan website Anda!