Pernah melihat fitur rating di Google Maps, fitur chat di Facebook, atau fitur likes di X? AJAX adalah komponen penting yang membuat fitur-fitur tersebut bisa diakses dengan baik. Penasaran, apa itu AJAX dan apa perannya pada website?
AJAX adalah salah satu komponen penting yang membuat tampilan website dinamis, terutama untuk website berbasis PHP atau Javascript Native. Di artikel ini, Rumahweb Indonesia akan membahas tentang apa itu AJAX, fungsi, cara kerja, hingga contoh aplikasinya. Simak, ya!
Apa itu AJAX?
AJAX adalah singkatan dari Asynchronous JavaScript dan XML. AJAX adalah gabungan teknologi aplikasi berbasis website, yang membuat aplikasi web tampil lebih responsif saat pengguna melakukan interaksi pada halaman website.
Browser akan melakukan pertukaran data dengan server setiap pengguna berinteraksi di halaman website, misalnya, mengklik tombol centang atau menekan tombol tertentu. Informasi yang didapatkan dari server inilah yang selanjutnya ditampilkan di halaman website.
Seyogyanya, proses menampilkan informasi dari server ke halaman website dilakukan dengan mereload seluruh halaman website. Tentu sangat tidak efektif, bukan? Nah, AJAX adalah gabungan teknologi yang membuat website dapat menampilkan informasi baru itu tanpa perlu mereload seluruh tampilan halaman!
AJAX membuat aplikasi website dan server dapat bertukar data melalui ‘jalur belakang’, alias di background. Selanjutnya, sebagian kecil halaman ditampilkan dengan informasi baru, sesuai kebutuhan di website, tanpa perlu melakukan reload seluruh halaman website.
Contoh Implementasi AJAX
Sebelum membicarakan AJAX lebih jauh, coba simak tampilan ulasan yang ada di Google berikut ini:

Saat Anda memberikan ulasan di Google, dengan meninggalkan komentar dan memberikan rating, pesan yang Anda tulis akan langsung ditampilkan di bagian ulasan tanpa perlu mereload seluruh halaman website.
Hal ini tak hanya meningkatkan user experience di sisi pengunjung, namun juga akan meringankan beban kerja server. AJAX diperlukan untuk membuat website modern yang dinamis menggunakan script PHP ataupun Javascript Native.
Selain fitur ulasan di Google, AJAX juga digunakan dalam fitur chatting di Facebook. COba bayangkan jika fitur ini tidak menggunakan AJAX, Anda perlu merefresh halaman website terlebih dahulu untuk bisa membaca pesan yang masuk! Sangat merepotkan, bukan?
Cara Kerja AJAX
Lalu, bagaimana bisa data yang ingin ditampilkan ke halaman website bisa langsung tampil tanpa perlu mereload halaman website? Singkatnya, cara kerja AJAX adalah sebagai berikut:
- Browser melakukan request pada AJAX Javascript. Selanjutnya, AJAX mengaktifkan XMLHttpRequest dan mengirim HTTP Request ke server.
- XMLHttpRequest berperan untuk melakukan pertukaran data dengan server secara asinkron.
- Server menerima dan memproses request yang dikirimkan. Selanjutnya, server akan mengirimkan data yang diperlukan kembali ke browser.
- Browser menerima data dari server dan akan menampilkan informasi yang diterima di halaman website. Data ini akan tampil secara otomatis di halaman website, tanpa perlu melakukan reload halaman.
Fungsi AJAX
AJAX memiliki beberapa fungsi penting yang perlu Anda ketahui, di antaranya:
Mengirim dan mengambil data dari server
AJAX digunakan untuk mengirim dan mengambil data dari server. Selanjutnya, data akan dikirim ke browser untuk ditampilkan pada halaman website. Prinsip kerjanya asynchronous, sehingga saat informasi di-request ke server, halaman website di browser tetap bisa digunakan tanpa terganggu.
Mengupdate tampilan website tanpa harus reload
Informasi yang didapatkan dari server dapat langsung dilihat di halaman website tanpa perlu di-reload, sehingga tidak mengganggu pembaca website yang juga dapat berdampak pada meningkatnya user experience.
Membuat website lebih cepat
Berkat AJAX, informasi baru bisa langsung ditampilkan di halaman website tanpa perlu mereload seluruh halaman website. Tentu saja, hal ini juga membuat akses website menjadi lebih cepat.
Jadi berkat adanya AJAX, kita dapat membuat halaman website yang dinamis, dan interaktif tanpa perlu membebani kinerja server.
Belajar AJAX untuk Pemula
Belajar AJAX sungguh sangat menyenangkan. Dengan belajar pemrograman (AJAX), Anda dapat melatih logika, melatih ketekunan, melatih skill problem solving juga mendorong kreativitas.
Aplikasi yang diperlukan
Untuk belajar AJAX, Anda dapat menggunakan aplikasi localhost yang ada di komputer. Selain itu, Anda juga bisa menggunakan layanan hosting yang telah di order di Rumahweb.
Membuat aplikasi sederhana
Contoh berikut ini, kami akan membuat aplikasi sederhana yang menggunakan kombinasi antara html, php, dan juga AJAX. Berikut ini scriptnya.
Buat file index.html . Kemudian isi dengan script berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh AJAX dengan PHP</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css"> <!-- Menggunakan ikon Font Awesome -->
<style>
body {
font-family: Arial, sans-serif;
background-color: #f8f9fa;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
text-align: center;
}
h2 {
margin-bottom: 20px;
}
input[type="text"] {
width: 250px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 4px;
margin-right: 10px;
}
button {
padding: 10px 20px;
border: none;
border-radius: 4px;
background-color: #007bff;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
#result {
margin-top: 20px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#submit_button").click(function(){
var name = $("#name").val(); // Mendapatkan nilai dari input name
$.ajax({
type: "POST", // Metode HTTP
url: "process.php", // File PHP tujuan
data: {name: name}, // Data yang akan dikirim ke server
success: function(response){
$("#result").html(response); // Menampilkan respon dari server di elemen dengan id 'result'
}
});
});
});
</script>
</head>
<body>
<div class="container">
<h2>Masukkan Nama Anda:</h2>
<input type="text" id="name">
<button id="submit_button"><i class="fas fa-check"></i> Submit</button>
<div id="result"></div> <!-- Menampilkan hasil dari proses PHP -->
</div>
</body>
</html>Buat file dengan nama process.php. Kemudian isi dengan script berikut.
<?php
if(isset($_POST['name'])) {
$name = $_POST['name']; // Mendapatkan nilai 'name' yang dikirim dari AJAX
echo "Halo, " . $name . "!"; // Menampilkan pesan dengan nama yang dikirim
}
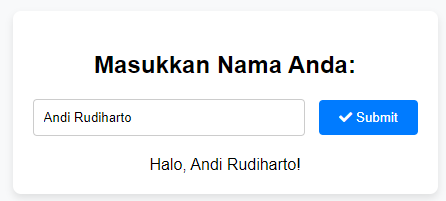
?>Bila menjalankan script tersebut, maka tampilannya sebagai berikut.
- Tampilan awal
- Setelah itu klik submit, tanpa perlu refresh halaman, tampilannya menjadi berikut.
Dari contoh sederhana tersebut, sudah memberikan gambaran seperti apa AJAX bekerja. Anda dapat mencari referensi di Internet untuk pengembangan skill Anda, dalam memanfaatkan AJAX di aplikasi yang Anda buat.
Contoh Aplikasi Yang Menggunakan AJAX
Contoh fitur aplikasi yang dibuat menggunakan AJAX antara lain
Media Sosial
Media sosial menggunakan AJAX untuk menyajikan informasi terbaru pada suatu halaman. Sebagai contoh, saat Anda menggunakan Twitter, informasi terbaru segera muncul di beranda Anda, saat orang yang Anda ikuti melakukan tweet.
Sistem Pemungutan Suara atau Rating
Beberapa forum atau website menggunakan AJAX untuk menampilkan jumlah voting atau rating dengan real time. Saat Anda klik menu suka/ tidak suka, informasinya langsung berubah saat itu juga, tanpa perlu reload halaman websitenya.
Verifikasi Formulir
AJAX bisa digunakan untuk memvalidasi Form. Misal, sebelum data yang diinputkan dikirim ke server, dapat dicek terlebih dahulu apakah nama pengguna sudah tersedia atau belum. Apabila sudah tersedia, maka sistem bisa memberikan warning pada bagian tersebut.
Jadi Apa itu AJAX ?
AJAX adalah gabungan teknologi aplikasi berbasis website, yang membuat aplikasi web tampil lebih responsif, saat pengguna melakukan interaksi pada halaman web.
Dari contoh diatas, tanpa disadari ternyata penggunaan AJAX sudah sering ditemui pada aktivitas online Anda. Chatting, pemberian rating, isi form pendaftaran akun, adalah beberapa contoh fitur yang dibuat menggunakan AJAX.
Bila Anda mencari hosting yang support dengan script AJAX, silakan dapat order saja di Rumahweb. Rumahweb menyediakan berbagai pilihan paket hosting yang murah, dan mudah digunakan, dan yang paling penting support untuk website yang dibuat menggunakan AJAX.Tunggu apalagi, order sekarang juga.