Ketika berselancar di internet dan membuka beberapa website pada tab browser, biasanya Anda akan menjumpai sebuah icon kecil disetiap tab browser tersebut. Favicon adalah sebutan untuk icon yang Anda temui ini. Lalu, apa itu Favicon dan bagaimana cara membuatnya?
Mungkin, favicon adalah istilah yang masih cukup asing bagi sebagian orang. Melalui artikel ini, kami akan membahas pengertian hingga cara membuat favicon. Sebelum membahas lebih jauh, tentunya kita harus memahami dahulu istilah favicon itu sendiri. Simak selengkapnya!
Apa itu Favicon?
Favicon adalah singkatan dari “favourite icon”, yakni sebuah gambar atau icon yang muncul pada website. Favicon adalah istilah yang juga biasa disebut sebagai shortcut icon, bookmarks icon, URL icon, maupun website icon.
Sederhananya, favicon adalah icon, logo, atau gambar, yang umumnya berukuran kecil dan muncul di sebelah kiri tiap tab browser dari website yang sedang diakses.
Sesuai namanya, favourite icon, tentu icon yang ada pada favicon adalah icon favorit, atau bisa juga berupa logo brand. Logo yang dimunculkan sebagai icon ini tentunya dapat dijadikan sebagai identitas atau penanda website yang diakses.
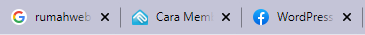
Contohnya pada gambar di atas. Anda dapat melihat logo Google, Rumahweb, dan juga Facebook pada masing-masing tab. Icon tersebut akan membantu Anda, sebagai pengguna internet, yang mengakses beberapa website untuk lebih mudah menemukan tab website yang ingin dikunjungi hanya dengan melihat gambar logo.
Bayangkan jika ada banyak tab browser yang Anda buka ,namun tanpa icon tertentu. Anda harus membuka satu persatu tab tersebut untuk kembali ke halaman website yang diinginkan, bukan?
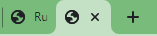
Jika website tidak dilengkapi favicon, maka tab browser website Anda akan memunculkan logo globe hitam seperti gambar di atas. Tentunya hal ini akan mempengaruhi tampilan profesional website Anda.
Fungsi Favicon
Selain dijadikan sebagai identitas sebuah website dan memudahkan pengunjung untuk menemukan kembali website yang diakses, favicon juga menawarkan beberapa fungsi lain, di antaranya:
1. Memberi Kesan Elegan dan Profesional
Adanya kombinasi bentuk atau icon dan warna tertentu akan menjadikan tampilan tab browser milik pengunjung akan terlihat berbeda dan menarik. Anda bisa menggunakan logo perusahaan, untuk membuat icon tersebut, mengingat setiap logo brand pasti memiliki keunikannya masing-masing.
Dengan menampilkan logo brand, tanpa disadari Anda telah mengenalkan brand Anda lebih luas lagi.
2. Membangun Kredibilitas Website
Selain itu, favicon juga dapat meningkatkan kredibilitas sebuah website. Website yang menggunakan favicon tentu terkesan lebih terpercaya, terlebih jika favicon yang digunakan merupakan sebuah logo brand, tentu pengunjung akan menilai bahwa website tersebut kredibel.
Website yang dinilai kredibel tentu bisa membuka kesempatan Anda untuk meningkatkan traffic website, karena bisa jadi pengunjung akan terus mengunjungi website Anda.
3. Efektivitas Waktu
Ketika mengakses banyak website, tentu tampilan tab browser akan semakin mengecil hingga hanya terlihat icon dari websitenya saja.
Bayangkan jika ternyata website yang ingin Anda akses kembali tidak dilengkapi favicon, Anda perlu menghabiskan waktu untuk membuka satu persatu tab browser untuk menemukan kembali website yang ingin dituju.
Namun, hal itu tidak terjadi jika website dilengkapi dengan favicon. Pengunjung akan lebih mudah menemukan website berdasarkan logo atau gambar yang muncul pada tab browser. Jadi, pengunjung bisa langsung kembali ke website yang dimaksud tanpa harus membuka satu persatu tab browser untuk mencarinya.
Dengan demikian, favicon adalah elemen penting yang diperlukan untuk menunjang performa website. Semakin unik icon yang ditampilkan, semakin cepat pengunjung mengingat website yang diakses.
Cara Membuat Favicon
Berdasarkan pemaparan sebelumnya, dapat disimpulkan bahwa favicon sangat dibutuhkan untuk sebuah website. Bagi Anda yang belum pernah membuat favicon, kami akan menjelaskan cara membuat favicon menggunakan Favicon Generator.
Anda sangat mungkin membuat favicon dengan mudah. Berikut langkah membuat favicon dengan mudah:
- Siapkan logo atau gambar yang akan digunakan sebagai favicon di komputer Anda.
- Akses link Favicon Generator .
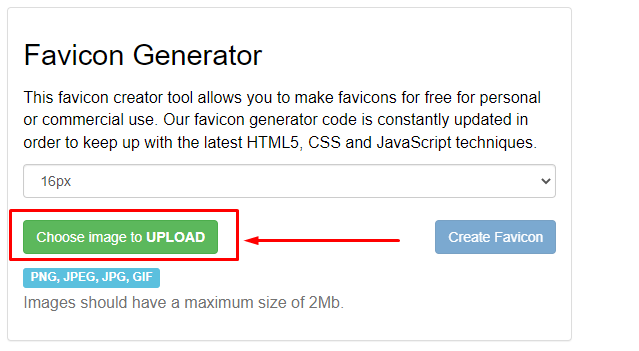
- Pilih tombol Choose Image To Upload.
- Pilih gambar yang telah disiapkan sebagai favicon website Anda.
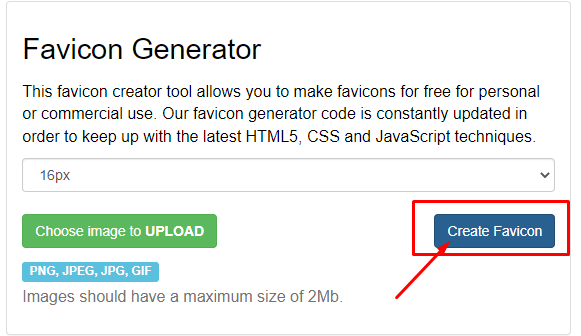
- Klik Create Favicon seperti gambar berikut.
- Setelah berhasil, akan muncul file script seperti berikut. Klik Download.
- Ubah file yang baru saja didownload dengan nama “favicon.ico” untuk memudahkan ke proses selanjutnya.
Pada dasarnya favicon memiliki beberapa ukuran seperti 16×16 px, 32×32 px hingga 64x64px. Penentuan ukuran tersebut tergantung dari platform website yang Anda gunakan. Namun untuk standart ukuran favicon yang banyak digunakan adalah 16×16 px.
Cara Menambahkan Favicon pada Website
Setelah berhasil mendownload file ico, selanjutnya Anda bisa menambahkan favicon secara manual melalui cPanel, atau CMS website yang digunakan.
Bagi Anda yang ingin menambahkan favicon melalui script secara manual, Anda bisa memasukkan script berikut.
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico">Anda bisa memasukkan script tersebut dibawah <head> atau sebelum </head>.
Sedangkan bagi Anda yang websitenya dibuat dengan CMS atau Web builder, Anda bisa membaca panduan berikut:
- Membuat Favicon di WordPress
- Membuat Favicon di Joomla
- Menambahkan Favicon di Weebly
- Membuat Favicon di SitePro
- Membuat Favicon di Sitebuilder
Kesimpulan
Favicon adalah salah satu elemen yang wajib ditambahkan di website Anda. Membuat favicon cukup mudah, bukan? Mulai sekarang, Anda bisa meningkatkan tampilan website Anda lebih menarik dengan adanya favicon.
Biasanya, favicon memiliki ukuran antara 16×16 px hingga 64×64 px. Besar ukuran favicon ditentukan dari platform website yang Anda gunakan. Selain itu, favicon juga memiliki ekstensi khusus seperti .ico hingga .png.
Favicon memiliki beberapa fungsi seperti memberikan kesan profesional, membangun kredibilitas website serta meningkatkan brand awareness.
Demikian artikel kami tentang apa itu Favicon hingga cara membuatnya, selamat mencoba!