Merancang UI/UX pada sebuah website sangat penting untuk menciptakan tampilan yang menarik dan membuat pengunjung merasa nyaman berada di website Anda. Dreamweaver adalah salah satu aplikasi yang memungkinkan Anda membuat website dengan desain yang dapat disesuaikan sesuai keinginan.
Dreamweaver adalah sebuah aplikasi dari Adobe yang digunakan untuk membuat dan mengelola website secara sederhana. Adobe Dreamweaver bisa digunakan oleh pemula maupun developer berpengalaman dengan fitur yang cukup lengkap.
Dalam artikel ini, kami akan mengulas secara detail tentang apa itu Adobe Dreamweaver, fungsi hingga cara membuat website sederhana dengan dreamweaver. Simak artikel berikut ini.
Apa itu Dreamweaver?
Dreamweaver adalah software yang dapat membantu web designer dalam membangun dan mendesain website yang nyaman bagi pengunjung, baik ketika diakses melalui mobile maupun desktop.
Software ini awalnya dikembangkan oleh Macromedia Inc., sebelum akhirnya diambil alih oleh Adobe Systems Inc. Sampai saat ini, software Dreamweaver terus dikembangkan oleh Adobe Systems Inc, dan dirilis dengan kode nama Creative Suite (CS).
Dreamweaver mendukung bahasa pemrograman HTML, CSS, JavaScript, dan masih banyak lagi. Tak hanya itu, software ini juga menghadirkan fitur-fitur yang menarik dan mudah dipahami.
Fitur Dreamweaver
Dreamweaver adalah salah satu software yang memiliki fitur-fitur menarik dan selalu up to date. Dikutip dari laman resmi Adobe, berikut beberapa fitur terbaru yang dimiliki oleh Dreamweaver:
1. Tampilan Interface Lebih Modern
Saat ini, tampilan interface Dreamweaver lebih rapi dan efisien untuk memulai deployment website. Hal ini karena interface yang sekarang hanya menampilkan tools yang Anda butuhkan untuk membuat kode.
2. Real-time Preview
Dreamweaver memiliki fitur yang dapat menyunting properti teks dan gambar secara langsung. Jadi, ketika melakukan edit atau deployment website, Anda tidak akan kesulitan melihat perubahan yang diterapkan. Bahkan, langsung dapat melihat hasil perubahannya secara langsung!
3. Multi-monitor Support untuk Windows
Bagi pengguna sistem operasi Windows, Anda dapat menggunakan fitur unggulan dari Dreamweaver, yaitu Multi-monitor. Fitur ini membuat pengguna dapat menampilkan halaman dari beberapa monitor secara bersamaan.
4. Git Support
Dreamweaver menghadirkan integrasi Git yang memungkinkan pengguna mengedit file dan mengelola kontrol website. Jadi, pengguna dapat mengelola semua kode sumber yang ada dalam Dreamweaver dan melakukan semua pengoperasiannya langsung dari panel Git.
5. Support HTML5
Dreamweaver mendukung secara penuh penggunaan HTML5, tak terkecuali untuk streaming audio, video, dan masih banyak lagi lainnya.
Cara membuat website dengan Dreamweaver
Seperti yang sudah dijelaskan, Dreamweaver adalah software yang difungsikan untuk membantu pengguna membangun dan mendesain website. Tertarik menjajal program satu ini? Berikut kami rangkum secara singkat cara menggunakan Dreamweaver untuk membuat dan mengedit website!
Step 1. Membuat website baru
Site adalah tempat yang digunakan untuk menyimpan, mengatur, dan mengelompokan halaman dan file suatu website. Berikut ini langkah-langkah membuat site dengan Dreamweaver:
- Buka program Adobe Dreamweaver.
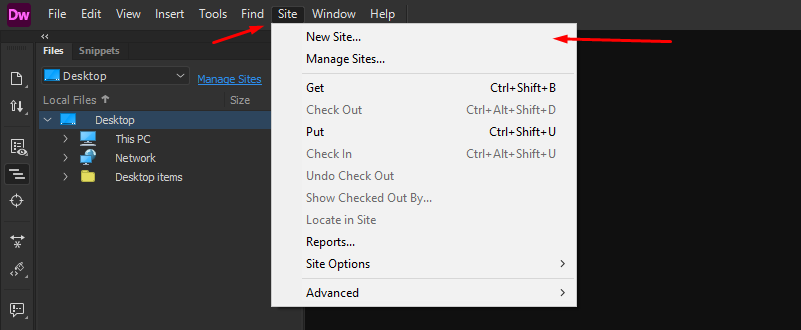
- Pilih Menu Site > New site.

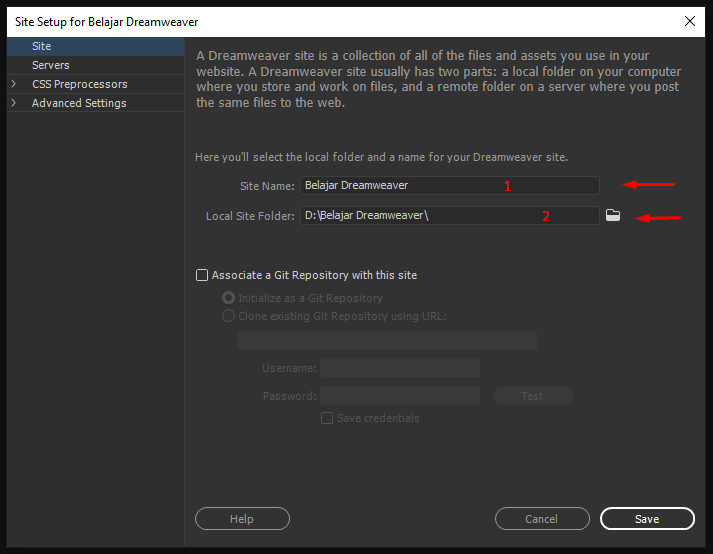
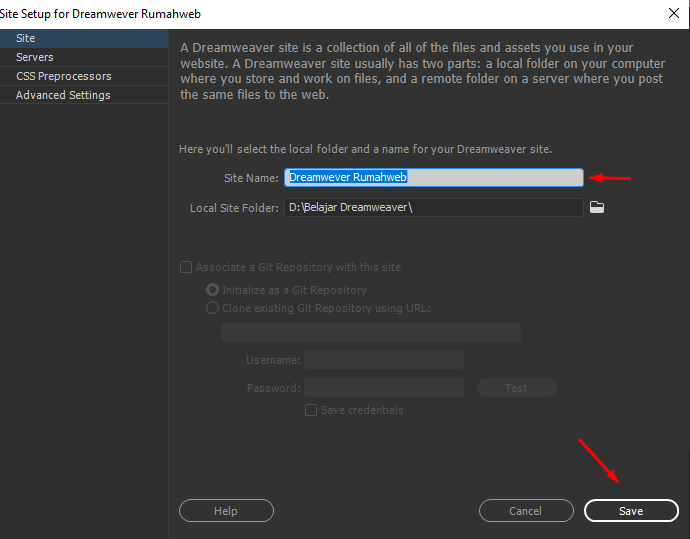
- Akan muncul pop-up berikut.

- Pada bagian Site Name, ketik nama site yang ingin dibuat. Kemudian pada bagian Local Site Folder, tentukan tempat penyimpanan site, browse folder di samping untuk mencari lokasi penyimpanan.

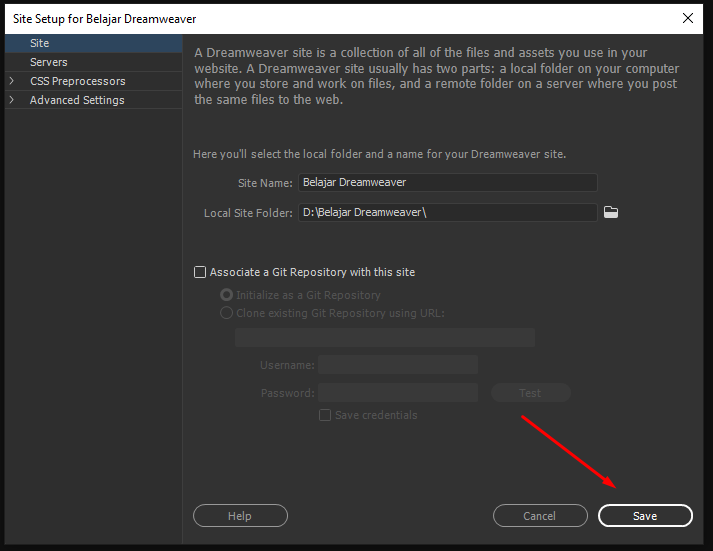
- Klik Save untuk menyimpan site yang telah dibuat.

Step 2. Mengedit Website
Setelah site berhasil dibuat, Anda dapat mengedit site jika ingin mengganti nama site atau folder penyimpanan site. Langkah yang dilakukan untuk mengedit site adalah sebagai berikut:
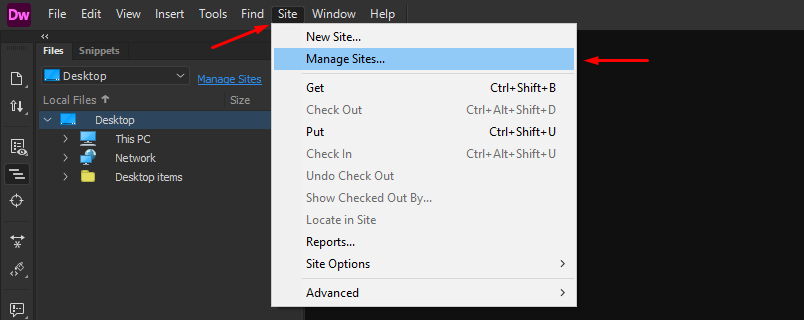
- Klik menu Site > Manage site.

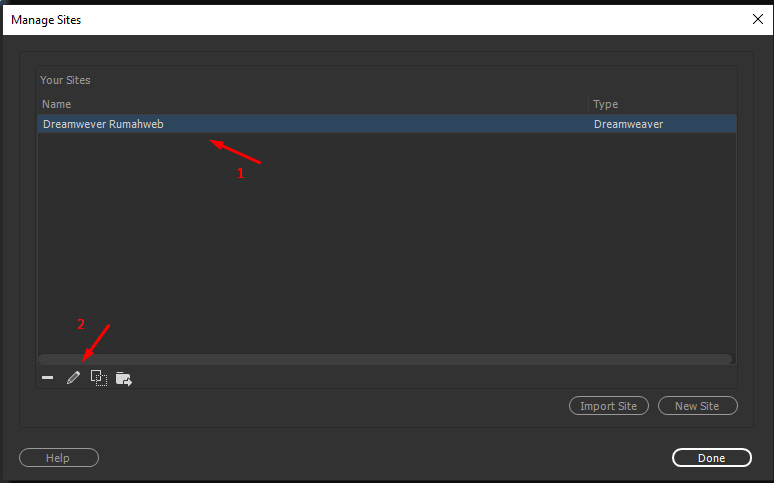
- Pilih nama site yang akan diedit, misalnya pilih Dreamweaver Rumahweb > klik tombol Edit yang ditandai dengan simbol pensil, seperti pada gambar di bawah.

- Lakukan pengeditan, lalu klik tombol Save.

- Klik tombol Done.

Step 3. Membuat Halaman Website
Setelah membuat site, Anda juga dapat membuat halaman web. Pembuatan halaman website berfungsi untuk pondasi awal dalam membuat struktur website. Berikut langkah-langkahnya:
- Jalankan Dreamweaver.
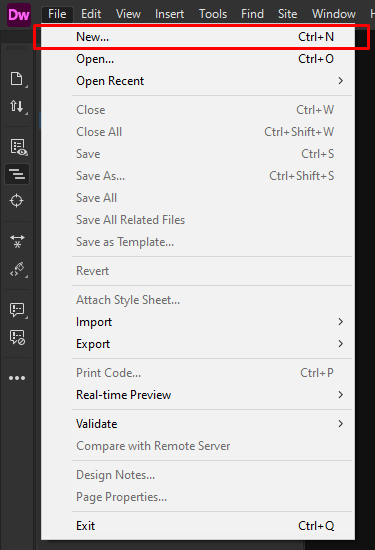
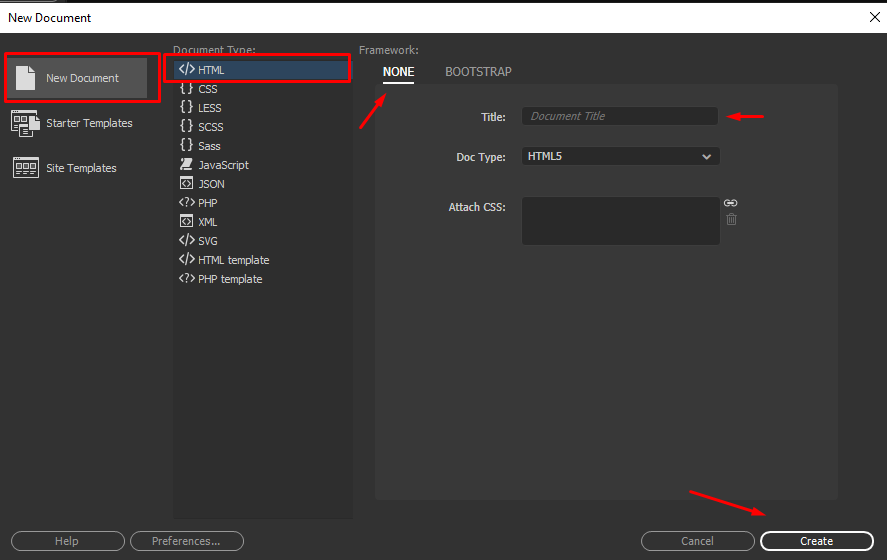
- Klik menu File > New, seperti pada gambar di bawah.
- Pilih Blank page > pilih HTML pada bagian Document Type, pilih None pada bagian Framework > klik tombol Create.

- Jika sudah terbuat, akan otomatis membuat halaman sample seperti gambar dibawah ini, dan silahkan bisa mengkreasikan atau mengedit ulang halaman dengan kebutuhan yang akan digunakan.

- Berikut contoh laman yang sudah diedit.

Dan berikut tampilan jika di real-time preview.

Bagi Anda yang ingin belajar cara membuat website dengan HTML sederhana, simak tutorial kami melalui halaman berikut : Belajar HTML untuk Pemula.
Kesimpulan
Dreamweaver adalah aplikasi yang wajib Anda coba apabila ingin menjadi web designer atau developer, untuk belajar bahasa pemrograman dasar. Dengan Dreamweaver, Anda bisa belajar HTML, CSS dan Javascript dasar untuk membuat website sederhana.
Setelah berhasil membuat halaman website, langkah selanjutnya adalah mempublikasikan karya Anda ke internet. Jangan lupa, gunakan layanan hosting murah dari Rumahweb agar situs website dapat diakses semua orang kapanpun dan di manapun.
Itulah artikel dari Rumahweb Indonesia tentang apa itu Dreamweaver. Singkatnya, Dreamweaver adalah software berbasis text editor yang dapat digunakan untuk membangun dan mengedit tampilan website berbasis coding. Tertarik mencoba?