Dalam SEO, ada berbagai teknik untuk meningkatkan visibilitas website di search engine. Selain optimasi keywords, link building, dan heading, ada cara lain yang tak kalah penting yaitu menggunakan Schema Markup. Sederhananya, Schema Markup adalah salah satu strategi SEO yang membantu mesin pencari memahami konten website Anda lebih baik.
Dengan Schema Markup, website Anda bisa tampil lebih menarik di hasil pencarian Google, seperti menampilkan rating, harga produk, atau jadwal acara. Dalam artikel ini, kami akan menjelaskan tentang apa itu Schema Markup, fungsi, contoh hingga cara membuatnya.
Apa Itu Schema Markup?
Schema markup adalah salah satu jenis data yang berfungsi untuk memberikan informasi kepada search engine, tentang tipe website atau page yang dibuat. Schema markup akan memudahkan search engine dalam melakukan analisa halaman yang Anda laporkan.
Pada dasarnya, schema markup terbagi menjadi 2 kategori, yaitu microdata dan json-ld. Meskipun ada jenis schema markup yang lainnya, tapi kedua jenis ini lah yang paling baru dan paling banyak digunakan.
Misalnya, markup NAP (name, address and phone number) yang memungkinkan bagi search engine untuk mengambil informasi yang lebih akurat tentang bisnis Anda, seperti listing informasi nama toko, alamat toko hingga nomor telepon toko. Dengan informasi yang lebih lengkap, search engine biasanya akan menampilkan hasil pencarian ini ke posisi terbaik (page one).
Intinya, schema markup tidak hanya memberi informasi ke search engine bahwa ada halaman website yang Anda buat, tapi juga memberikan informasi tentang detail halaman yang dibuat.
Fungsi Schema Markup
Schema Markup berfungsi sebagai alat untuk:
- Meningkatkan Click-Through Rate (CTR): Informasi tambahan seperti rating, harga, dan ulasan dapat menarik perhatian pengguna.
- Mempermudah Mesin Pencari Memahami Konten: Mesin pencari dapat lebih akurat menampilkan informasi relevan dari website Anda.
- Terlihat menarik di Hasil Pencarian: Dengan Schema Markup, konten Anda bisa tampil dengan elemen visual tambahan, seperti ikon atau bintang rating.
- Optimasi untuk Voice Search: Informasi terstruktur membantu perangkat seperti Google Assistant memberikan jawaban lebih spesifik.
Kenapa Harus Memasang Schema Markup?
Ada beberapa alasan kenapa Anda harus memasang Schema markup di website, berikut diantaranya:
1. Lebih disukai oleh search engine
Dengan dipasangnya schema markup di website Anda, peluang hasil penelusuran terbaik di search engine khususnya Google akan semakin besar. Google sangat menyukai website yang kaya akan informasi.
2. Menarik perhatian
Hasil penelusuran di search engine akan semakin menarik, karena memuat informasi yang lebih lengkap seperti foto, harga, stok hingga review. Secara psikologi, tentu ini sangat menarik bagi seseorang untuk segera mengakses website Anda untuk mencari tahu lebih detail tentang produk yang ditawarkan.
Contoh Schema Markup
Berikut adalah beberapa contoh penggunaan Schema Markup yang umum:
Schema Product
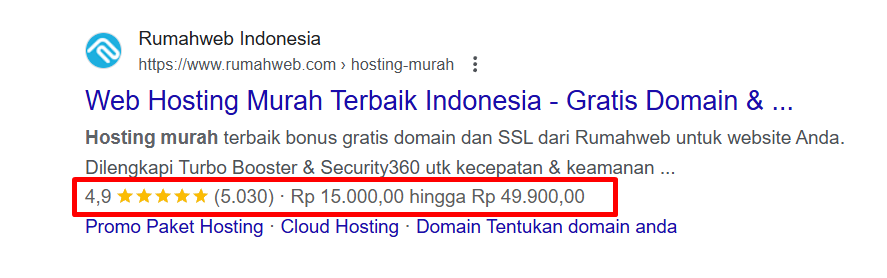
Schema produk biasanya digunakan untuk menampilkan harga, stok, dan ulasan produk. Berikut adalah contoh hasil di SERP.

Anda bisa menggunakan contoh script berikut untuk schema produk.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Thrift Jogja",
"image": "https://domain.com/banner.jpg",
"description": "Tempat Thrift di Jogja paling Murah dan Berkualitas",
"brand": "ThriftJo",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.6",
"reviewCount": "123"
},
"offers": {
"@type": "AggregateOffer",
"url": "https://domain.com/thrift-jogja/",
"priceCurrency": "IDR",
"lowPrice": "100000",
"highPrice": "1500000"
}
}
</script>Schema Event
Schema event biasanya digunakan untuk menampilkan detail acara seperti tanggal dan lokasi. Berikut adalah contoh scriptnya:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "Konser Musik 2024",
"startDate": "2024-12-15T20:00",
"location": {
"@type": "Place",
"name": "Stadion Maguwo",
"address": "Jalan Raya Maguwo, Sleman"
}
}
</script>Schema Articles
Schema artikel biasanya digunakan untuk menampilkan informasi seperti penulis dan tanggal publikasi. Berikut adalah contoh scriptnya:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "Tips Membuat Bakso Yang Enak",
"author": {
"@type": "Person",
"name": "Lutfi Hanif"
},
"datePublished": "2024-09-20"
}
</script>Belajar Schema Markup dari Schema.org
Jika Anda ingin mempelajari lebih dalam tentang Schema Markup, Anda dapat mengakses situs Schema.org. Dari website tersebut, Anda dapat belajar jenis data terstruktur dengan dilengkapi contoh skripnya.
Agar cara belajar Anda lebih terstruktur, Anda bisa ikuti langkah-langkah berikut ini:
- Kenali Dasar-Dasar Data Terstruktur: Mulailah dengan membaca dokumentasi tentang apa itu Schema Markup dan konsep data terstruktur di Schema.org. Pelajari format yang paling banyak digunakan, seperti JSON-LD dan Microdata.
- Pahami Jenis Schema: Schema.org memiliki berbagai jenis Schema untuk berbagai kebutuhan, seperti artikel, produk, event, resep, dan banyak lagi. Buka halaman daftar jenis Schema untuk memahami kategori yang relevan dengan website Anda.
- Latihan Membuat script schema: Buat halaman uji coba di website Anda dan tambahkan script schema dari contoh schema.org yang ditampilkan. Gunakan Google Structured Data Markup Helper seperti Rich Results Test untuk melihat hasilnya.
Cara Membuat Schema Markup
Ada beberapa cara yang dapat Anda gunakan untuk membuat schema markup, seperti menggunakan schema generator hingga menggunakan plugin pada WordPress.
Bagi Anda yang menggunakan PHP atau framework, Anda dapat menggunakan Generator Schema Online. Sedangkan bagi Anda yang menggunakan WordPress, Anda dapat menggunakan plugin SEO untuk menambahkan skripnya.
Gunakan Generator Schema Online
Ada beberapa tools yang dapat Anda gunakan secara gratis, untuk membuat schema markup secara online seperti Google Structured Data Markup Helper hingga cmlabs.
Dalam artikel ini, kami akan memberikan contoh cara membuat schema melalui cmlabs:
- Akses melalui halaman cmlabs.
- Pilih jenis schema yang akan Anda buat.
- Lengkapi data schema sesuai halaman website Anda.

- Setelah itu, kode schema Anda akan tersaji di sebelah kanan halamannya. Anda bisa klik menu check untuk melihat script schema yang dibuat, untuk memastikan skrip yang Anda buat sudah benar dan sesuai.
- Langkah terakhir adalah tambahkan script schema tersebut di halaman atau website Anda.
WordPress
Ada beberapa cara untuk memasang Schema markup di WordPress, namun cara paling mudah dan instan adalah dengan menggunakan plugin. Anda bisa menggunakan salah satu dari beberapa pilihan plugin berikut ini :
- SNIP (License)
- Schema (Free License)
- Markup (JSON-LD) structured in schema.org (Free License)
- WPSSO JSON (Free License)
- Schema – All In One Schema Rich Snippets (Free License)
Cukup mudah bukan untuk membuat Schema markup di WordPress? Selain implementasi schema markup di website, Anda perlu memikirkan juga tentang hosting yang bisa menampilkan website secara lebih cepat.
Kesimpulan
Schema Markup adalah salah satu elemen penting dalam SEO yang dapat meningkatkan visibilitas dan daya tarik website Anda di mesin pencari.
Dengan memahami pengertian, fungsi, dan cara membuatnya, Anda bisa memanfaatkan Schema Markup untuk mencapai hasil pencarian yang lebih optimal.
Demikian artikel kami tentang apa itu Schema Markup, semoga bermanfaat.